こんにちは、Vtuberのりくです。

<実践編>3Dオンラインゲーム開発~Unity~第1話では、開発環境の構築とサーバのセットアップを行っていきます。
|目次
|開発環境の構築
開発に必要なものをご紹介します。
なお、キャラクター、MAP、弓矢、シングルプレイのゲームスクリプトを「りくのサンプルProject」として提供しています!ダウンロードしてご利用ください!
はじめに、Unity Hub と Unity ランチャーからプロジェクトを開く方法をご説明します。
Unity Hub から2020.1.6fのUnityを開いてください。
※Unity HubはこちらのUnityの公式サイトからダウンロードが可能です。「UnityHubSetup.exe」というファイルがダウンロードされるので、基本的には画面の指示に従ってインストールしましょう。

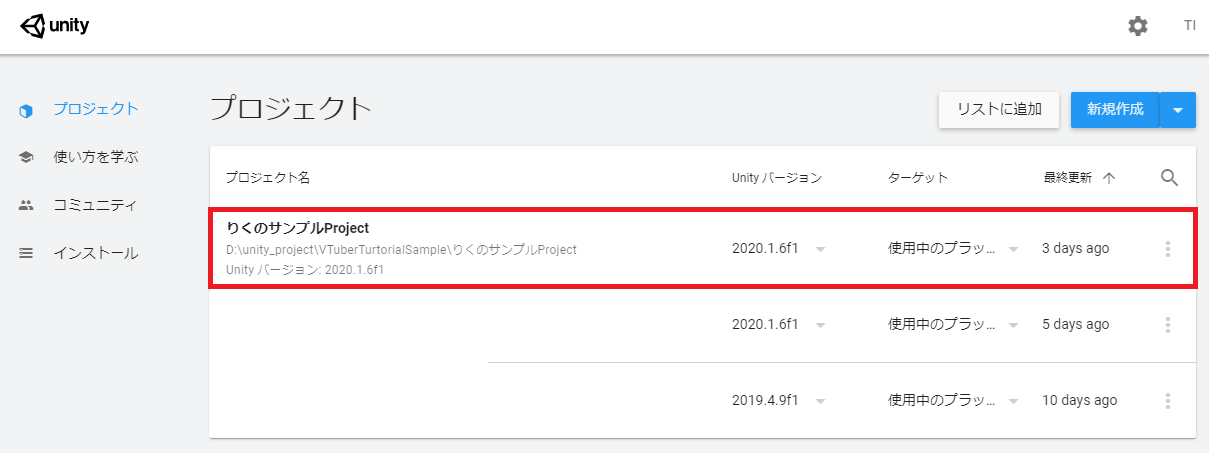
続いて、UnityHub(ランチャー)からProjectを開きます。
りくのサンプルProjectを使用する場合は、そちらを選択してください。

続いて、PlayerSettingを開き、設定を変えていきます。
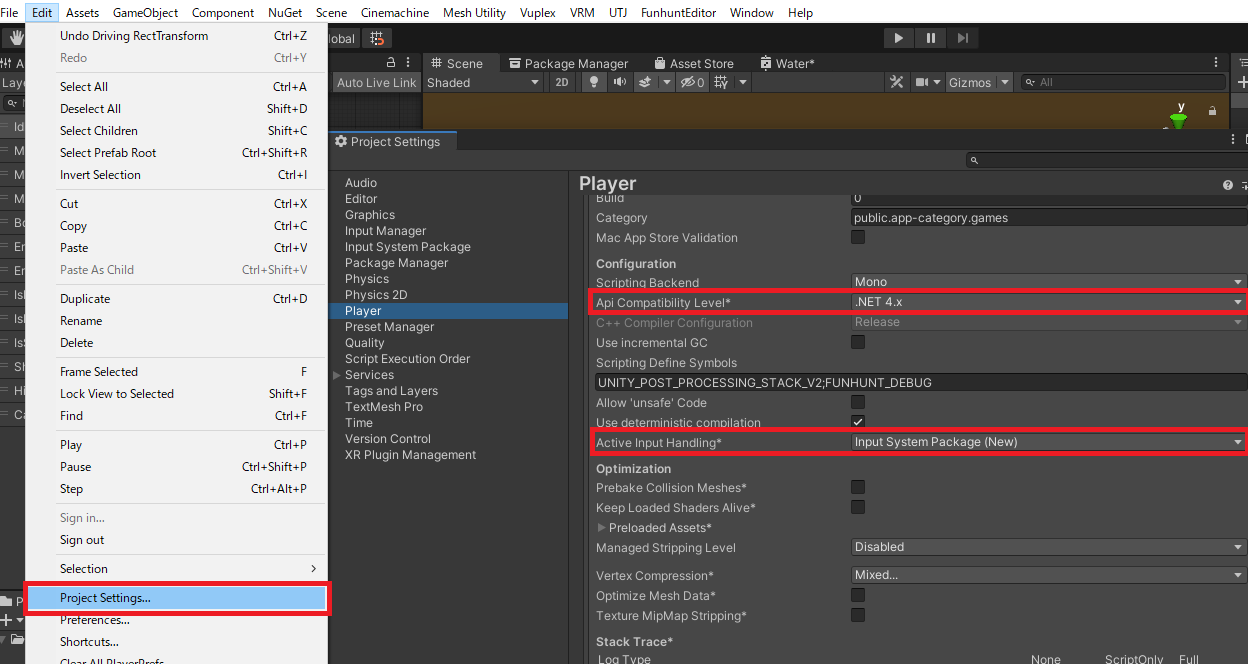
Edit > Project Settingsをクリックすると、設定画面が開きます。
設定画面の左側に「Player」というタブがあるので、そちらを選択します。
ここで以下の項目が正しく設定されているか確認しましょう。
- 「Api Compatibility Level」は「.NET 4.x」を選択
- 「Active Input Handling」は「Input System Package (New)」を選択

以上で開発環境の構築は完了です。
|サーバのセットアップ
通信に必要なサーバをつくるため、Strix Cloudを使用してサーバのセットアップを行います。
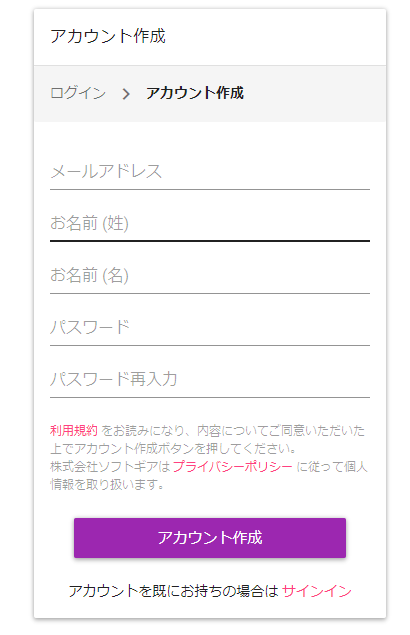
はじめに、Strix Cloud Webコンソールにアクセスし、アカウント登録を行います。

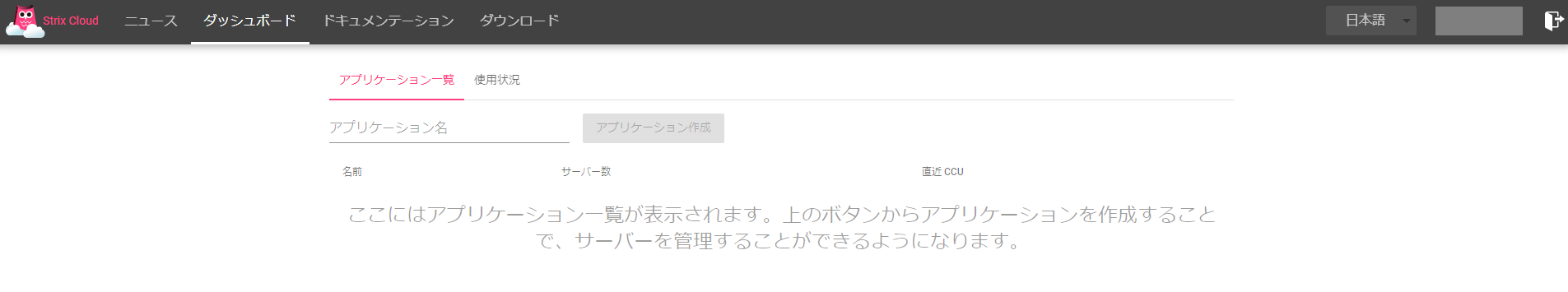
Strix Cloud Webコンソールアクセスにログインすると、次の画面が表示されます。

まず、アプリケーションを作成します。アプリケーションは、各プロジェクトごとに作成し、サーバーを管理するために使用されます。ゲームのタイトルをつけておくと分かりやすいでしょう。アプリケーション名を入力し、作成ボタンを押してアプリケーションを作成します。
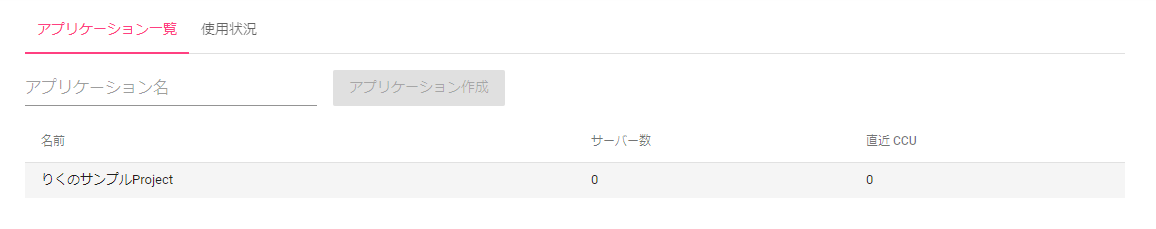
アプリケーションが作成されると、このようにリストに追加されます。

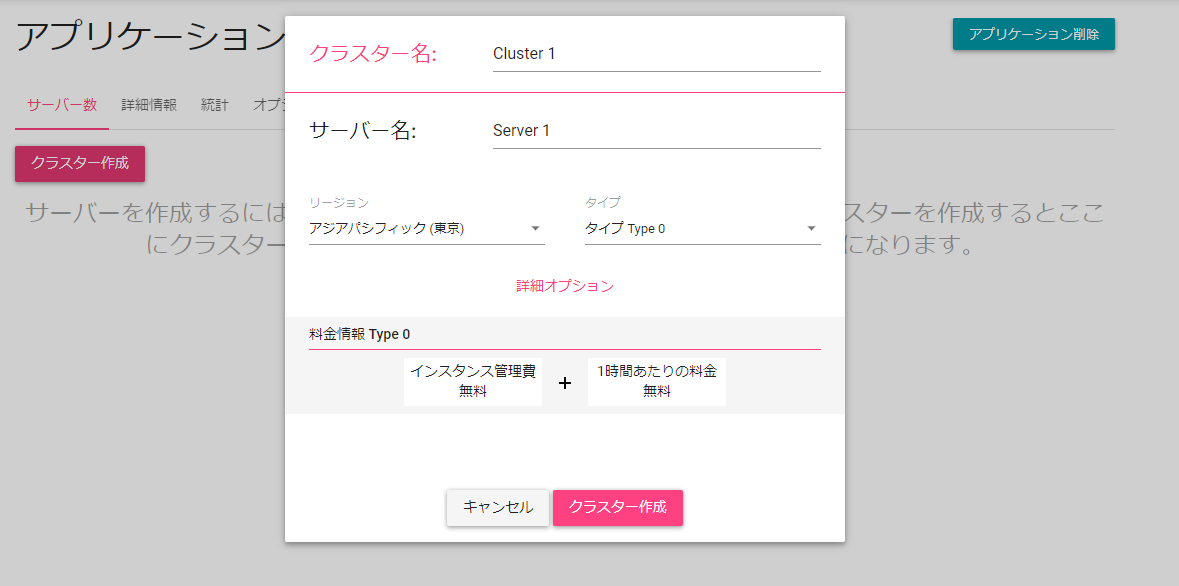
リストに追加されたアプリケーション欄をクリックすると、サーバーの管理画面が表示されます。新しいアプリケーション用のサーバーがないため、追加します。「クラスター作成」ボタンをクリックすると、以下のポップアップが表示されます。

このポップアップでは、サーバーの設定を行います。以下の項目を設定していきましょう。
- クラスター名:クラスターの名前を指定します
- サーバー名:サーバーの名前を指定します
- リージョン:地域を指定します
- タイプ:サーバーの性能などに関わります
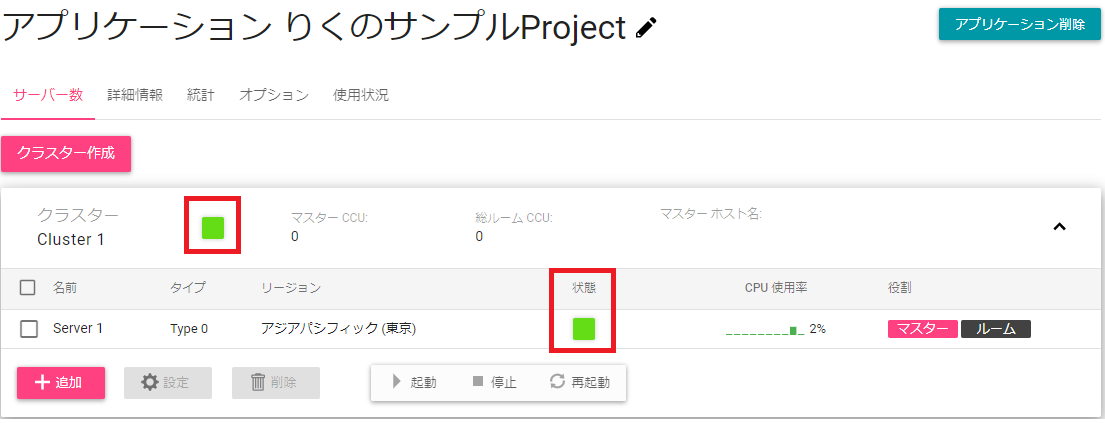
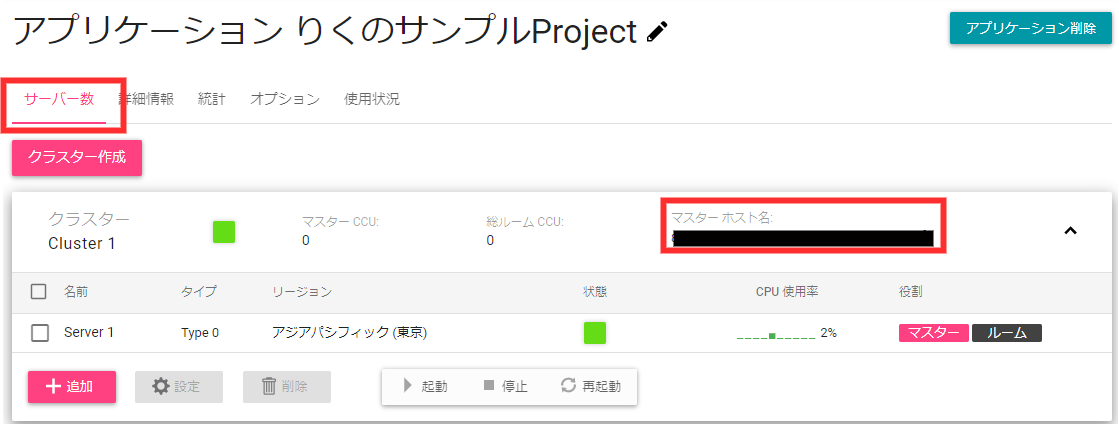
最後に「クラスター作成」ボタンを押してサーバーを追加します。以下の図のようにサーバーのステータスアイコンが緑色に点灯したら、サーバーの準備ができています。

以上でサーバのセットアップは完了です。
|Strix Unity SDKのインストールとクライアントセットアップ
次に、Strix Unity SDKのセットアップ作業を行います。
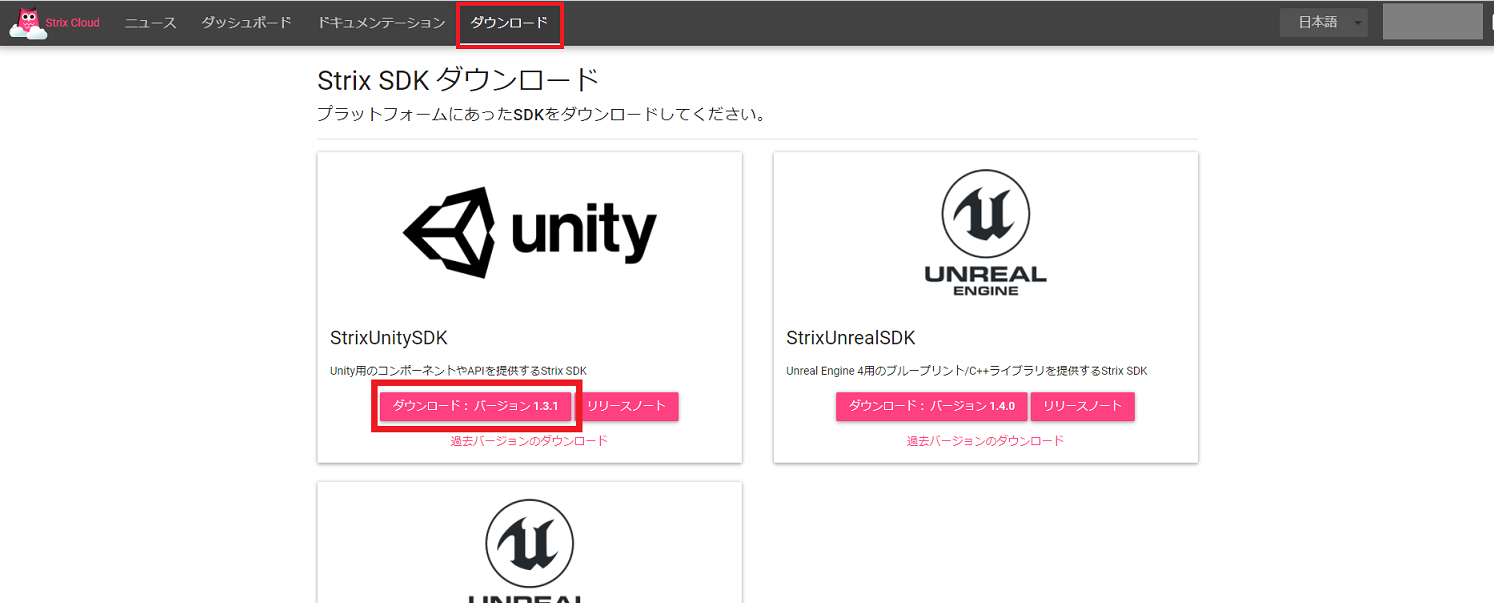
Strix Cloudの管理画面からダウンロードしたStrix Unity SDKを、プロジェクトにインストールします。

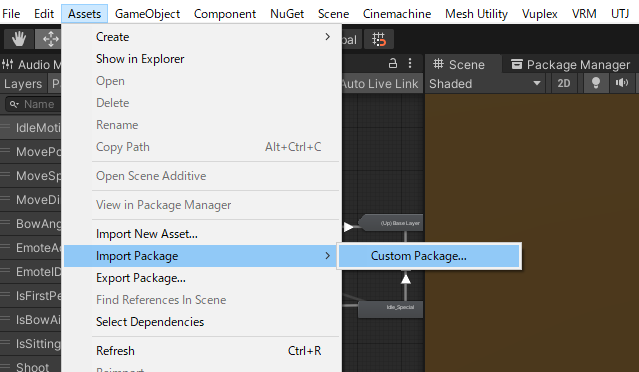
Strix Unity SDKをインポートするには、UnityEditorのメニューからAssets > Import Package > Custom Package を選択します。

エクスプローラーが開くので、ダウンロードしてきた「StrixUnitySDK.unitypackage」を選択します。
(この方法以外にも、ダウンロードした「StrixUnitySDK.unitypackage」をダブルクリックすることでもインポートが可能です。)
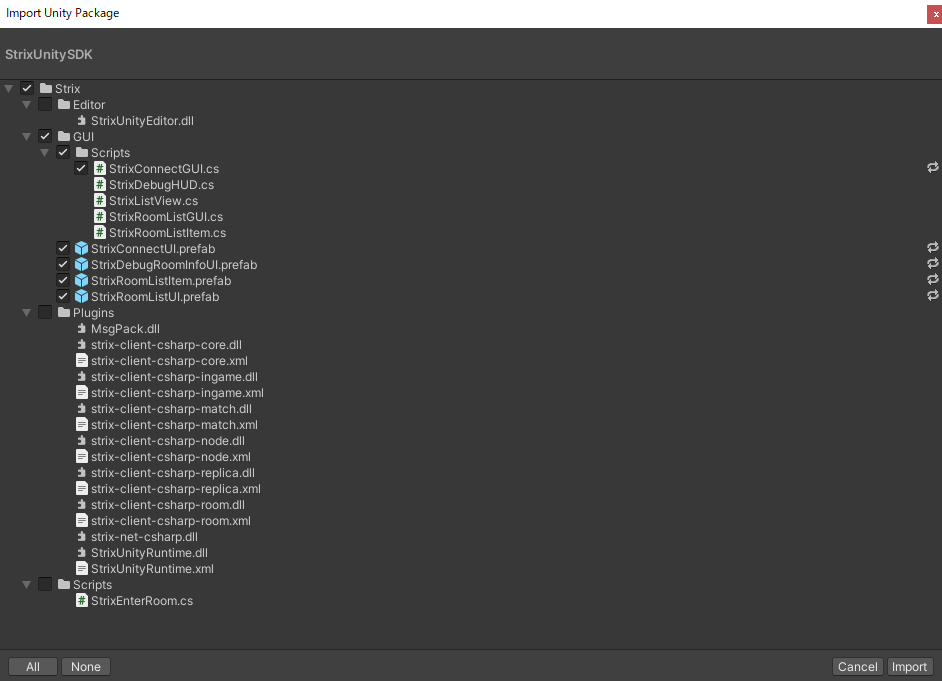
以下のようなインポート画面が表示されるので、内容を確認して画面右下の「Import」をクリックしましょう。このとき、各項目の左側にチェックボックスがついているものがインポートされます。逆にインポート不要のものについてはチェックを外してしまいましょう。

インポートが完了するとStrixのプラグインdllやプレハブがアセットに追加されます。
続いてクライアント側でStrix Cloudのセットアップしていきます。
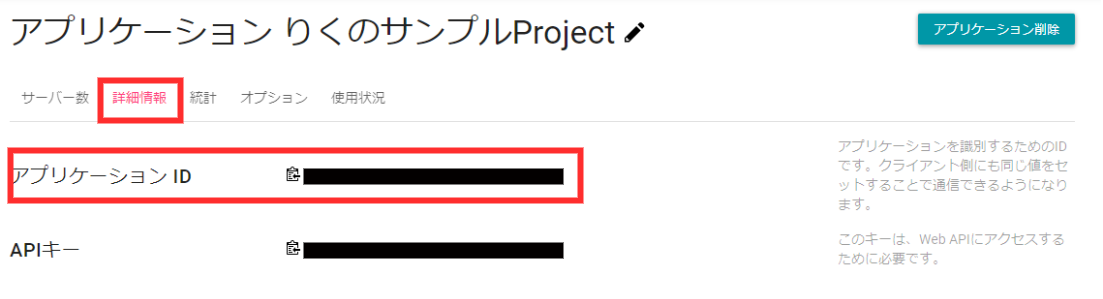
Strix Cloud Webコンソール画面に戻り、マスターホスト名とアプリケーションIDをコピーします。


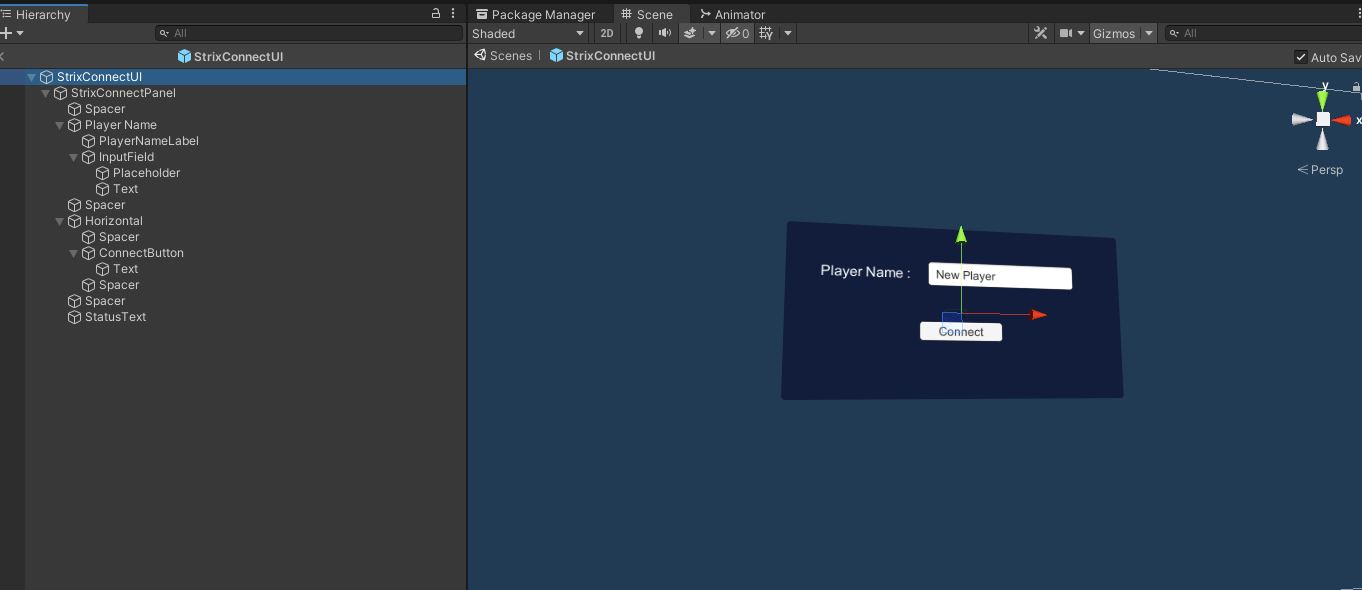
Unityのエディター画面に戻り、Assets > Strix > GUI > StrixConnectUI.prefabを開きます。

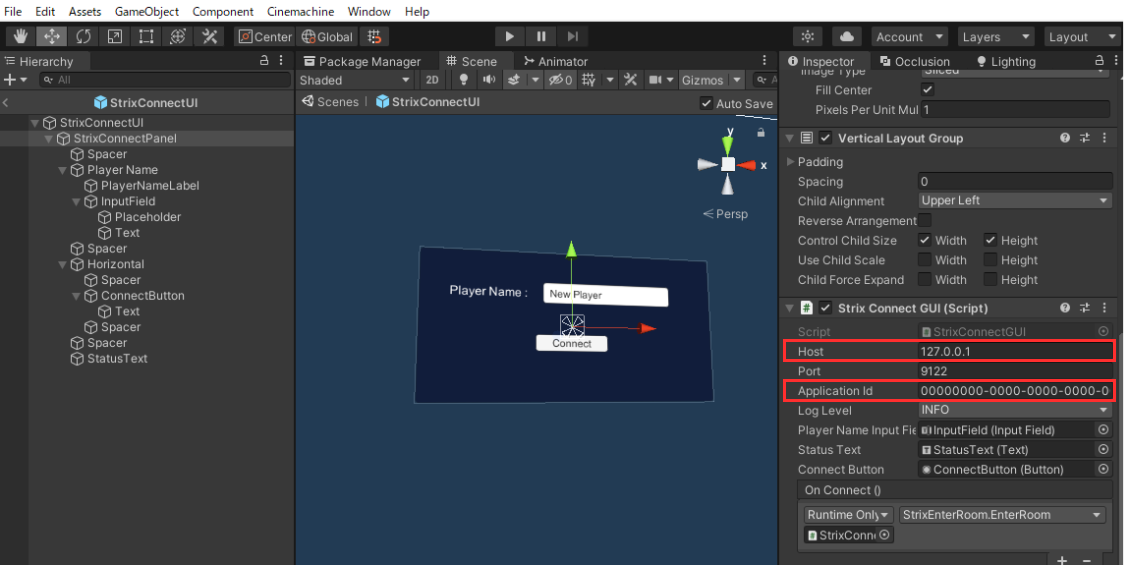
このプレハブの中に「StrixConnectPanel」というオブジェクトがあるので、そちらを選択します。このオブジェクトに「StrixConnectGUI」というスクリプトのコンポーネントがついているので、「Host」と「Application ID」をStrix Cloud Webコンソール画面でコピーしたものに書き換えます。
- Host:マスターホスト名(〇〇〇〇〇.game.strixcloud.net)
- Application Id:アプリケーションID(〇〇〇〇-〇〇-〇〇-〇〇〇〇)

設定が完了したら、このプレハブを「SampleScene」に置いて、ゲームをプレイしてみましょう。
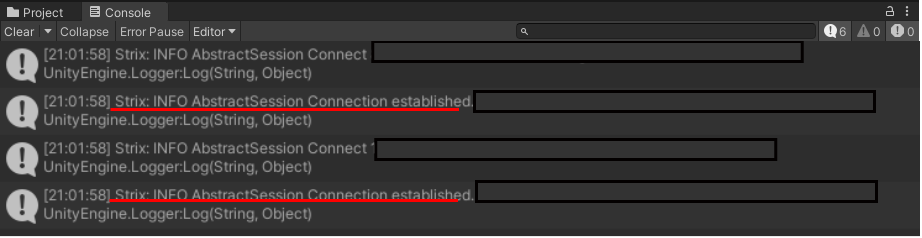
「りくのサンプルProject」のデフォルトでは、マウスカーソルを画面の中央で固定する機能が入っています。Altキーを押すことでカーソルの解除と固定を切り替えられるため、一度Altキーを押しカーソルの固定を解除してから「Connect」ボタンを押してみましょう。以下の画像のように、エディターのConsole画面に「Connection established.」の表示が出ていれば、接続が成功しています。

以上でセットアップの作業は完了しました!
|りくの質問コーナー
<りく>
ねぇアポロ。UnityとStrix Cloudを接続することでカンタンルームサーバに接続しちゃったけど、それってどうしてなの?
<アポロ>
りく、いい質問だな! 答えはこちらの動画をごらんください!
ゼロから始めるオンラインゲーム開発 第6話(2:55)

