今までにいただいた「<実践編>3Dオンラインゲーム開発~Unity~」へのコメントやリクエストを基に、より動画の内容を実践しやすいよう「りくのサンプルProject」を更新しました!
また、この記事では、新しいサンプルProjectで動画の内容を実践する場合の補足解説、起こりやすい不具合の対処法、などなど、ご紹介しています。
是非、実践編動画とともにご利用ください!
▼新しいサンプルのダウンロード
下記リンク先の「Unity Projectの提供 > りくのサンプルProject」からダウンロードしてください。
りくのサンプルProject
(※サンプルは動画と異なる部分がありますので、ご留意ください。)
▼目次
りくのサンプルProject ゲームの操作方法
りくのサンプルProjectのゲームの操作方法です。
▼キーボード
- W, A, S, D
キャラクターが前後左右に移動します。 - ↑, ←, ↓, →
カメラが移動します。(マウスの操作と同じです。) - Space
エモートアクションを行います。
(キャラクターを移動すると動作がキャンセルされます)
サンプルプロジェクトでは、3種類のエモートアクションのどれか1つを再生します。 - Alt(左Altキー)
マウスカーソルの動きを「通常の状態」か「位置を固定して非表示にした状態」に切り替えます。
キャラクター操作中は、「位置を固定して非表示にした状態」で操作してください。(固定しなくても操作は可能です。)
ボタンを押すなど、UIを操作する場合は、「通常の状態」に戻して操作してください。 - Enter
テキストチャット入力に移行します。
テキスト入力後、再度Enterを押すと、キャラクターの頭上に入力したテキストが表示されます。
また、左下のウィンドウにチャットログが表示されます。 - Esc
アプリを終了します。
▼マウス
- マウスの移動
マウスに追従してカメラが移動します。
※上記Altキーでの切り替え状態にご注意ください。 - 左クリック
弾(矢)を飛ばします。
カメラの上下の向きに合わせて、矢を撃ち出す角度が変わります。
※上記Altキーでの切り替え状態にご注意ください。
りくのサンプルproject マルチプレイを確認する方法
サンプルは同期処理しか行っていないので、ビルドしたアプリを複数起動すればPC1台でもマルチプレイができます。
Unityエディターのプレビューと併用することで、マルチプレイ中のデバッグも可能です。

File > BuildBuild And Run で、アプリをビルド後、そのアプリを起動します。
File > Build Settings で、ビルドファイルの保存場所やフルスクリーンで起動するかなどの設定を行います。
詳しくはUnityのBuildSettings、Player設定についてご確認ください。
【解説】:【実践編】第1話 開発環境の構築とサーバのセットアップ
▼りくのサンプルProjectをダウンロードしたら
- サンプルは、そのままシングルプレイのゲームとして動かすことができます。
マルチプレイゲームへと作り替えていきますが、一度、シングルプレイの動作も試してみてください。
どこを作り変えているのか、イメージしやすくなると思います。
▼動画解説 7:18~
Strix Unity SDK のインポート
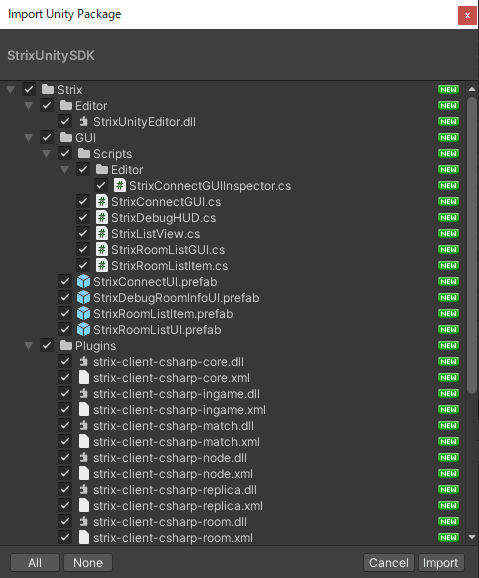
- Strix Unity SDK のダウンロードが完了したら、Zipファイルを解凍し、フォルダ内のStrixUnitySDK.unitypackageを「りくのサンプルProject」にインポートして下さい。
- unitypackageのインポート方法の1つをご紹介します。
Unityエディターで「りくのサンプルProject」を開いた状態でStrixUnitySDK.unitypackageをダブルクリックして実行します。
インポートの確認ウィンドウが表示されるので、右下の「Import」を押して、インポートを実行してください。

▼動画解説 7:52~
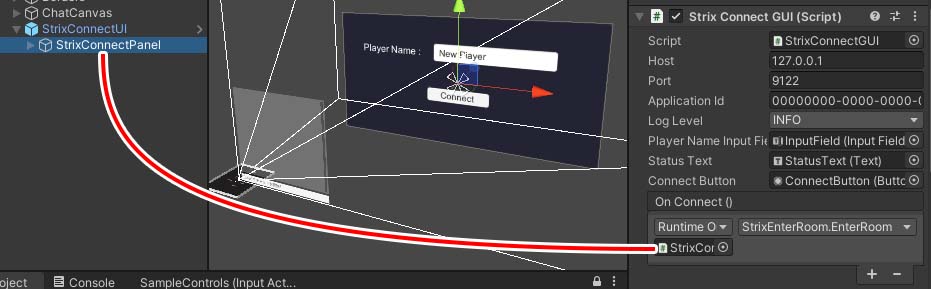
StrixConnectUIの配置と、サーバー接続の設定
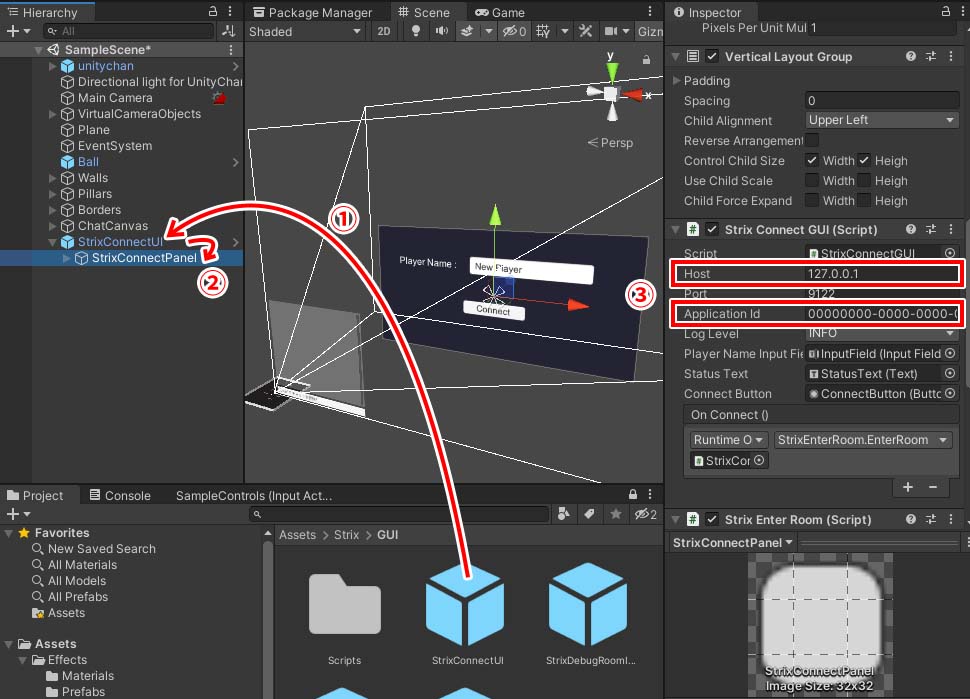
- StrixConnectUI.prefabの配置と設定を行います。
Unityエディターで「りくのサンプルProject」を開き、シーンファイル「SampleScene.unity」を開いてください。
Strix Unity SDKをインポートしたので、プロジェクト内にStrixConnectUI.prefabが追加されています。
(Assets/Strix/GUI/StrixConnectUI.prefab) - StrixConnectUI.prefabをHierarchyタブの中にドラッグ&ドロップします。
Hierarchyタブで、StrixConnectUIの子のStrixConnectPanelを選択してください。
Inspecterタブを見ると、Strix Connect GUIコンポーネントが設定されているので、マスターホスト名とアプリケーションIDを入力してください。 - SampleSceneの変更を保存し、編集を終了します。

▼動画解説 8:13~
サーバーへの接続実行(接続テスト)
- テストを始めるには、SampleSceneのプレビューを実行、Gameタブでアプリをプレイします。
【解説】:【実践編】第2話 キャラクターとエモート同期
▼動画解説 0:55~
キャラクタープレハブの編集
- 動画で開いている「Riku.prefab」は、サンプルでは「unitychan.prefab」です。
こちらのファイルを開き、手順を進めてください。
コンポーネントを追加する手順では、Hierarchyタブでunitychanが選択されていることをご確認ください。

▼動画解説 1:35~
Strix Animation Synchronizerの設定
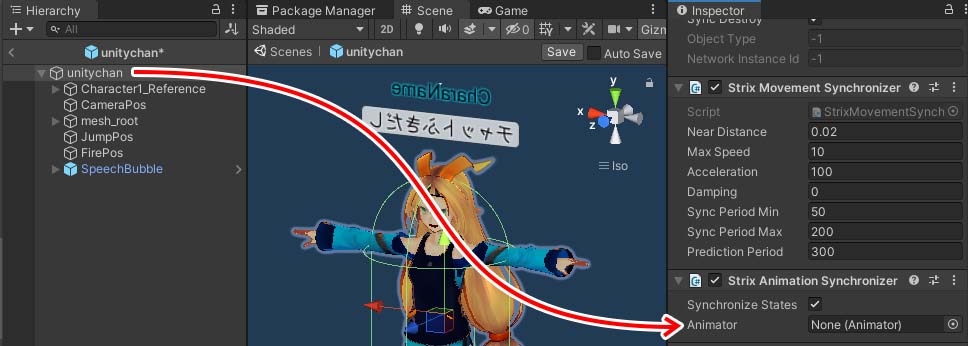
- 「Animator」にはunitychan.prefabに追加されているAnimationControllerを参照させます。
「Strix Animation Synchronizer」の「Animator」欄へ、Hierarchyタブのunitychanをドラッグ&ドロップしてください。

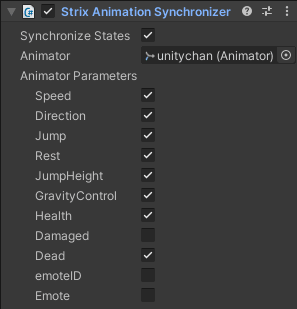
- 「Animator Paramaters」には同期するAnimationControllerのParamaterが表示されています。
次のParamaterは、別の方法で同期させるので、チェックを外してください。
・Damaged
・emoteID
・Emote

- プレハブの変更を保存し、編集を終了して下さい。
(emoteID、Emoteのチェックを外さなければ、動画の方法を使用しなくてもAnimation Synchronizerでエモートの同期をすることも可能です。
どの方法で同期するのが適切かは、アプリの設計などによって異なります。)
▼動画解説 2:38~
キャラクターのスクリプト編集 準備
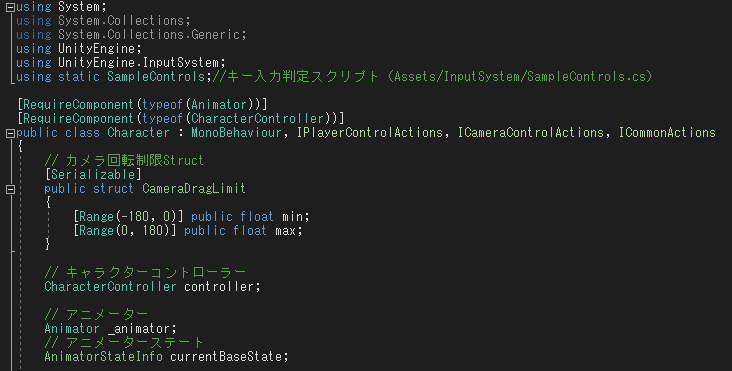
- 動画で開いているスクリプト「CharacterMovement」は、サンプルでは「Character」です。
Character.csを開き、手順を進めてください。
(Assets/Scripts/Character.cs)

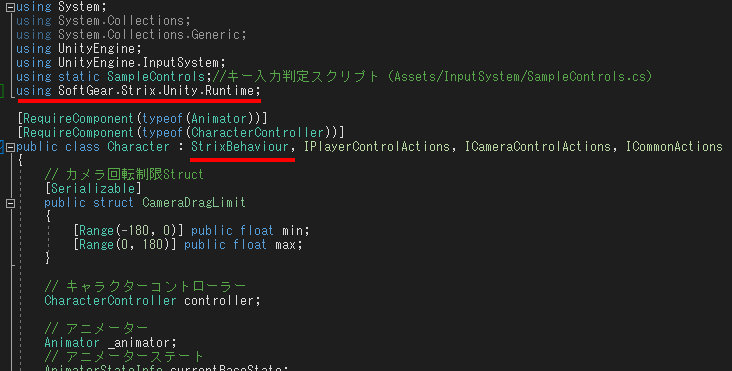
- 動画では触れていませんが、まず、Strix Unity SDKを使用可能にするため、以下を追記してください。
using SoftGear.Strix.Unity.Runtime; - 次に、動画の通りベースクラスの変更を行ってください。
MonoBehaviourをStrixBehaviourに書き換えてください。

▼動画解説 2:55~
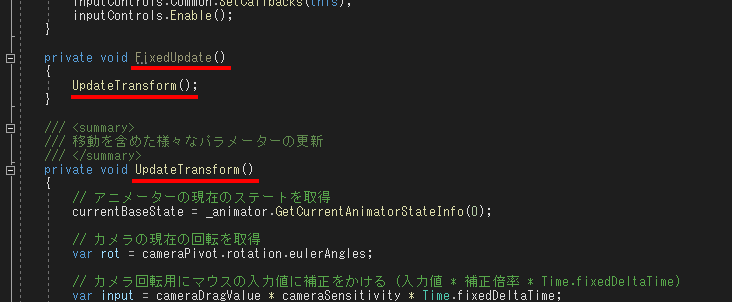
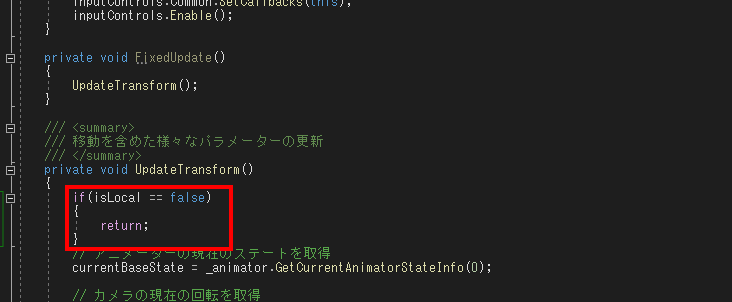
キャラクターのスクリプト編集 移動の設定
- 動画の通りUpdateTransform()の冒頭にisLocalの判定を書き込んでください。


▼動画解説 3:30~
キャラクターのスクリプト編集 エモートの同期
- 引き続き、Character.csを編集します。
(Assets/Scripts/Character.cs)
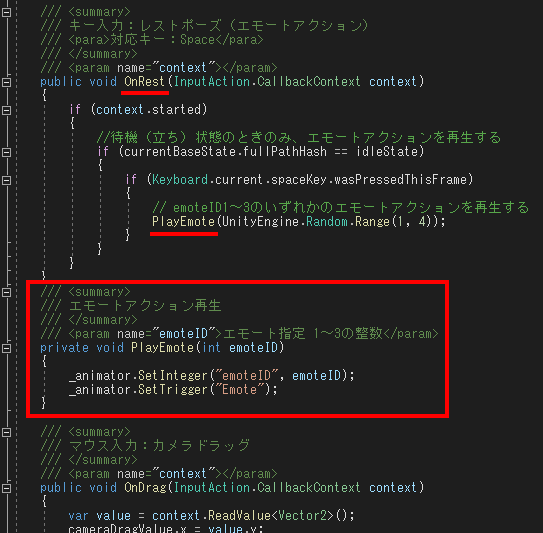
サンプルはシングルプレイゲームとして、動画の一部をあらかじめ作成しています。 - サンプルでは、PlayEmote()は作成済みです。
OnRest()によって、スペースキーを押したらPlayEmote()が呼ばれるようになっています。
PlayEmoteの引数として、ランダムに1~3の整数を渡すようにしているので、3種類のエモートアクションのいずれかが再生されます。

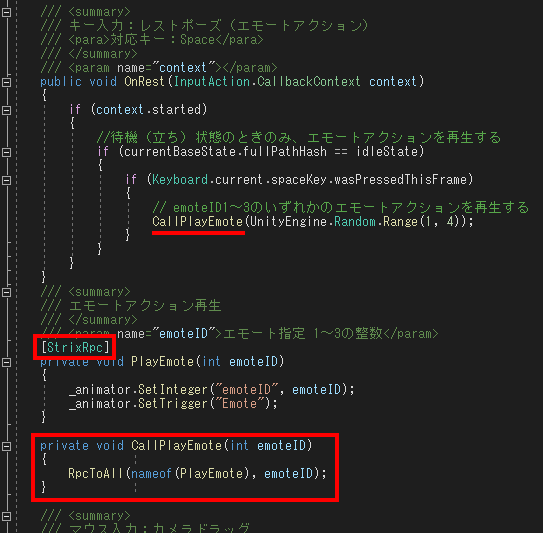
- PlayEmote()は作成済みなので、[StrixRpc]を追記し、RPCに登録してください。
- 動画の通り、CallPlayEmote()を作成してください。
- OnRest()で呼び出していたPlayEmote()をCallPlayEmote()に書き変えてください。

- 複数ビルドを立ち上げて動作確認すると、同じエモートアクションが再生されているのが確認できます。
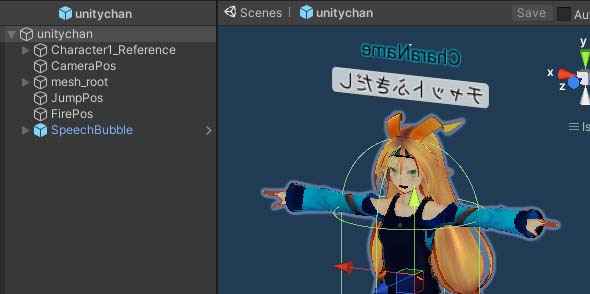
▼プレイヤー名の表示
- サンプルにはプレイヤー名の表示オブジェクトを追加しています。
そこにプレイヤー名を表示させます。
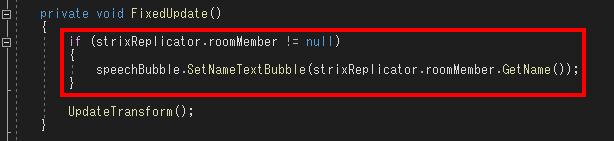
FixedUpdate()の中に次の内容を書き込んでください。
if (strixReplicator.roomMember != null)
{
speechBubble.SetNameTextBubble(strixReplicator.roomMember.GetName());
} - ルームに入っている人がいたら、その人の名前を取得して、プレイヤー名表示に表示します。
サンプルでは、ルーム参加の判定などを簡略化するため、定期的に処理を繰り返すFixedUpdate()に書き込んでいます。

▼ボールの同期
- サンプルには、マップ上に物理演算で動くボール「ball.prefab」があります。
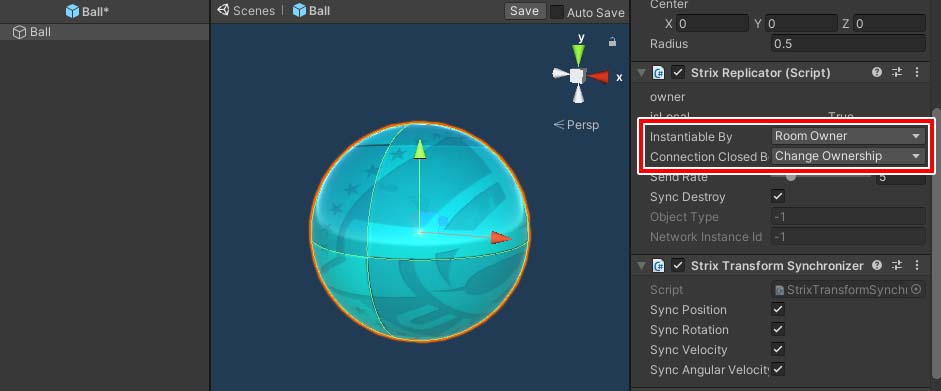
Characterと同じように、これも動きを同期できます。 - Ball.prefabを開き、Inspecterタブで、Strix Replicator、Strix Transform Synchronizerコンポーネントを追加します。
- これで同期されるようになりますが、プレイヤーが増えると、ボールも増えてしまいます。
Strix Replicatorの「Instantiable By」を「Room Owner」に変更します。
ルームのオーナーがこのオブジェクトを管理するので、1つのボールをみんなで使うことができます。 - 次にStrix Replicatorの「Connection Closed Behaviour」を「Change Ownership」に変更します。
ルームオーナーが退室した場合、初期値の「Delete」では、一緒にボールも消えてしまいます。
「Change Ownership」では、オブジェクトの管理を新しいルームオーナーが引き継ぎます。

▼矢の同期について
- 「矢」の同機は【実践編】第3話の項目で解説します。
このままマルチプレイを試すと、不完全な同期によるおかしな動きを確認することができます。
自分のクリックに反応して、全てのキャラクターが矢を撃ってしまいます。
【解説】:【実践編】第3話 矢のエフェクト同期/チャット機能開発
▼動画解説 0:52~
矢の同期
- Character.csを開き、手順を進めてください。
(Assets/Scripts/Character.cs) - 動画では新しく処理を書き込んでいますが、サンプルはシングルプレイゲームとして、動画の一部をあらかじめ作成しています。
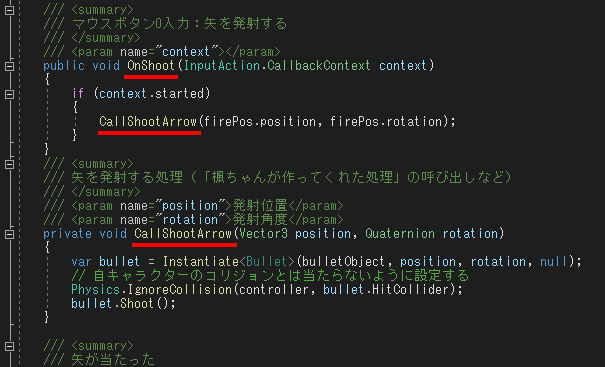
- サンプルでは、CallShootArrow()は作成済みです。
(サンプルでは第2引数の型をQuaternionにしています。) - 動画のShoot()は、サンプルではOnShoot()です。
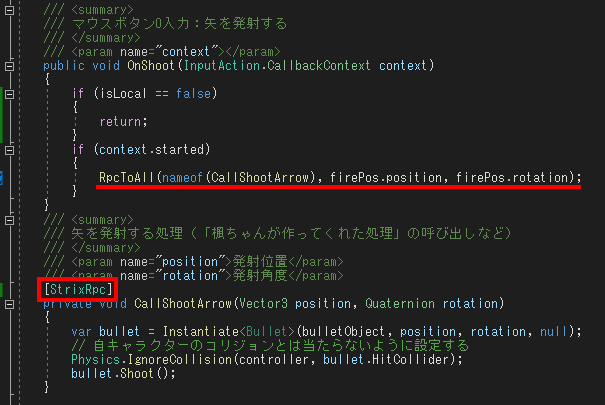
OnShoot()によって、左クリックをするとCallShootArrow()が呼ばれるようになっています。

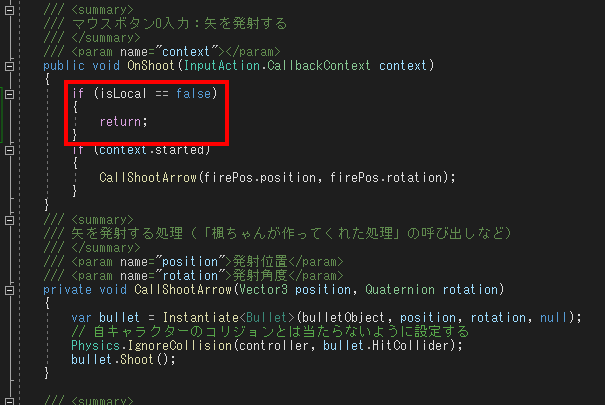
- このままでは、左クリックで全てのキャラクターが反応してしまうため、【実践編】第2話のキャラクターの移動と同じように、OnShoot()の冒頭にisLocal処理を書き込みます。

- CallShootArrow()は作成済みなので、[StrixRpc]を追記し、RPCに登録してください。
- OnShoot()で呼び出していたCallShootArrow()をRPCで呼び出すように書き換えます。
- RpcToAllの引数には、書き換え前と同じ値を渡します。
(firePosは、矢を発射する位置と角度を管理しています。
Characterクラス内で、キャラクターとカメラの向きによって、firePosのパラメーターを管理しています。)

▼動画解説 1:46~
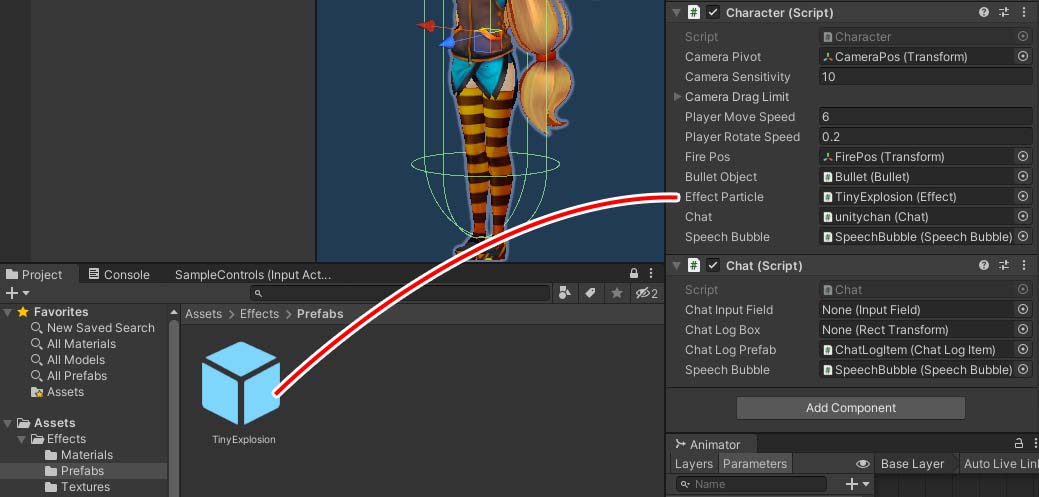
エフェクトの再生
- サンプルはシングルプレイゲームとして、動画の一部をあらかじめ作成しています。
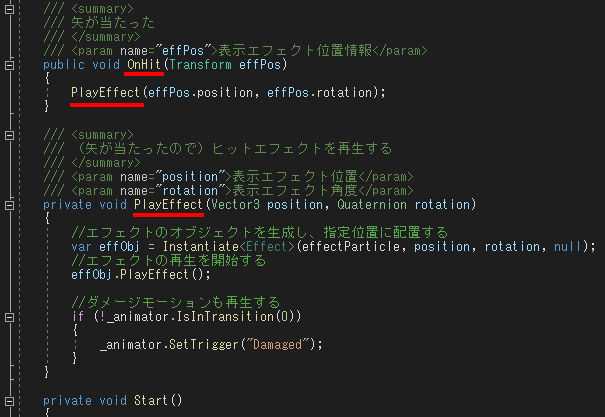
動画との違いが少し大きいので、サンプルの変更については、こちらの記事を参考にしてください。 - キャラクターに矢が当たった際にOnHit()が呼ばれます。
動画内のOnCollisionEnter()に相当するものです。
(矢を管理するBulletクラスがヒット判定を行い、CharacterクラスのOnHit()を呼び出しています。
引数には、当たった時の矢の位置を渡しています。) - サンプルでは、PlayEffect()は作成済みです。
動画と細かい内容が異なっているのでご留意ください。
エフェクトの再生とともに、サンプルではダメージモーションの再生も行っています。

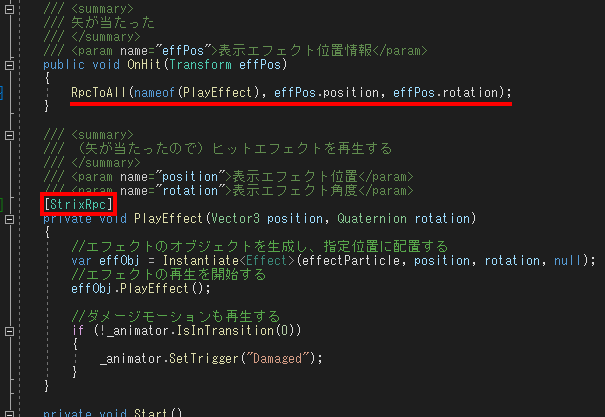
- PlayEffect()に[StrixRpc]を追記し、RPCに登録してください。
- OnHit()で呼び出していたPlayEffect()をRPCで呼び出すように書き換えます。

- これで、動画の様に矢が当たった時、エフェクトが再生されます。
▼動画解説 3:41~
チャット機能
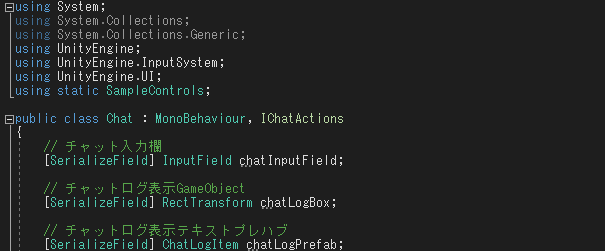
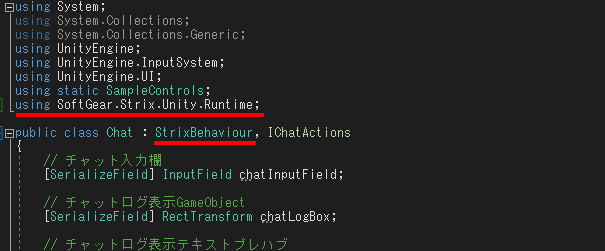
- 動画で開いているスクリプト「CharacterChat」は、サンプルでは「Chat」です。
Chat.csを開き、手順を進めてください。
(Assets/Scripts/Chat.cs)

- Character.csと同じくStrix Unity SDKを使用するための変更を行ってください。
using SoftGear.Strix.Unity.Runtime; を追記してください。
ベースクラスをMonoBehaviourからStrixBehaviourに書き換えてください。

- サンプルではInputSystemを使用してチャット送信を実装をしています。
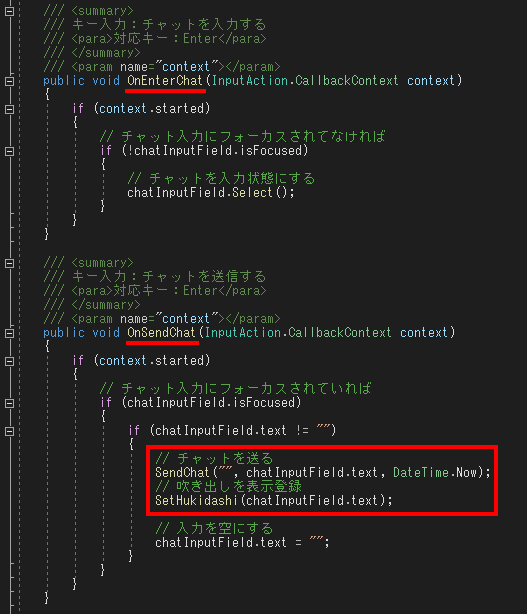
- まず、エンターキーを押すと、OnEnterChat()内の処理が呼ばれ、チャットの入力状態になります。
再びエンターキーを押したとき、OnSendChat()内の処理が呼ばれます。
OnSendChat()で、チャットの文章が入力済みか判定し、送信を実行します。
(StrixSDKを組み込むまでは、実際には送信されず、チャットログへの表示と吹き出しの表示だけ行います。)

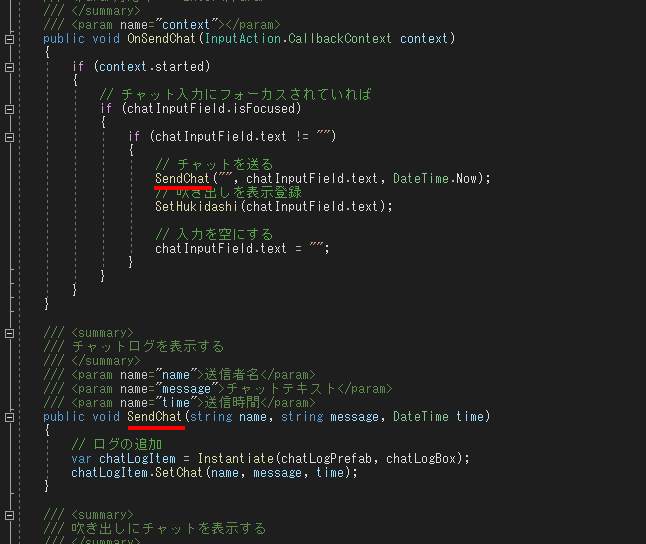
- サンプルでは、SendChat()は作成済みです。
動画と細かい内容が異なっているのでご留意ください。

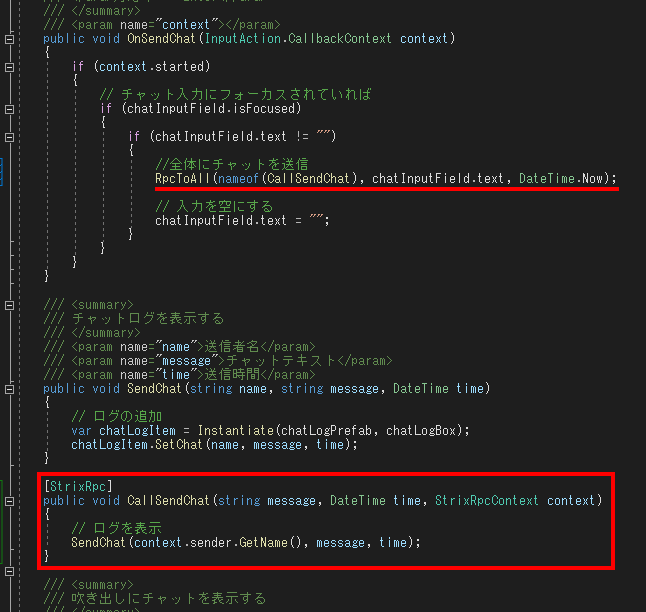
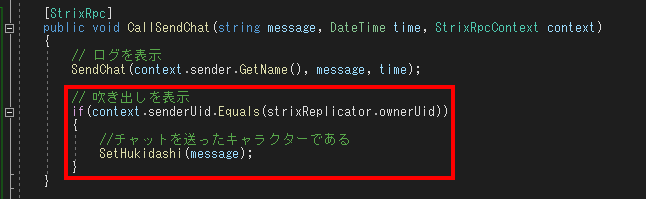
- 動画の通りCallSendChat()の作成を進めてください。
- 次にOnSendChat()内でRPCでCallSendChat()を呼び出すように書き換えます。
CallSendChat()に吹き出し表示の仕組みも追加するので、SendChat()、SetHukidashi()、両方を削除し、CallSendChat()の呼び出しに置き換えてください。

▼動画解説 5:25~
吹き出しの表示(チャット機能)
- 動画内のm_hukidashi.SetHukidashi()に相当するものが、Chatクラス内のSetHukidashi()です。
送信者の名前表示を行わないので、引数はmessageのみです。 - SetHukidashi()を使用し、動画のように吹き出し表示の追加を行って下さい。

りくのサンプルProject 補足
- キーボード、マウスの入力の判定システム
動画と異なり、Unityの「Input System」機能を使用しています。
詳しくは「Input System」についてご確認をお願いします。 - 【実践編】第2話と第3話でのRpcToAll() の書式
動画では、RpcToAllで呼び出す関数を2通りの記述で指定してます。
・RpcToAll( nameof( 関数名 ) )
・RpcToAll( “関数名” )
どちらも、関数名をString型で入力しているので、結果は同じです。
(nameof()を使用すると、スクリプトエディターによっては誤記を注意してくれるので、おすすめです。) - オブジェクトの参照(不具合への対応)
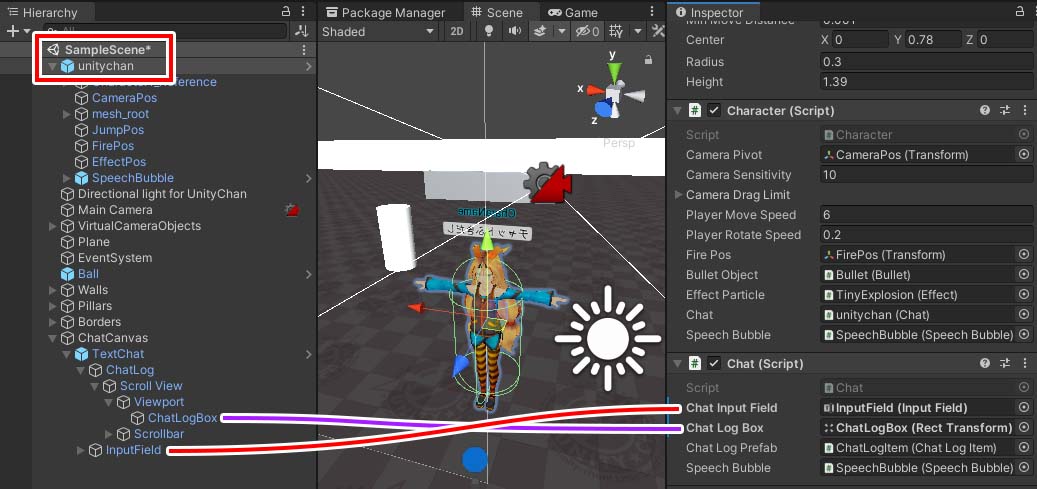
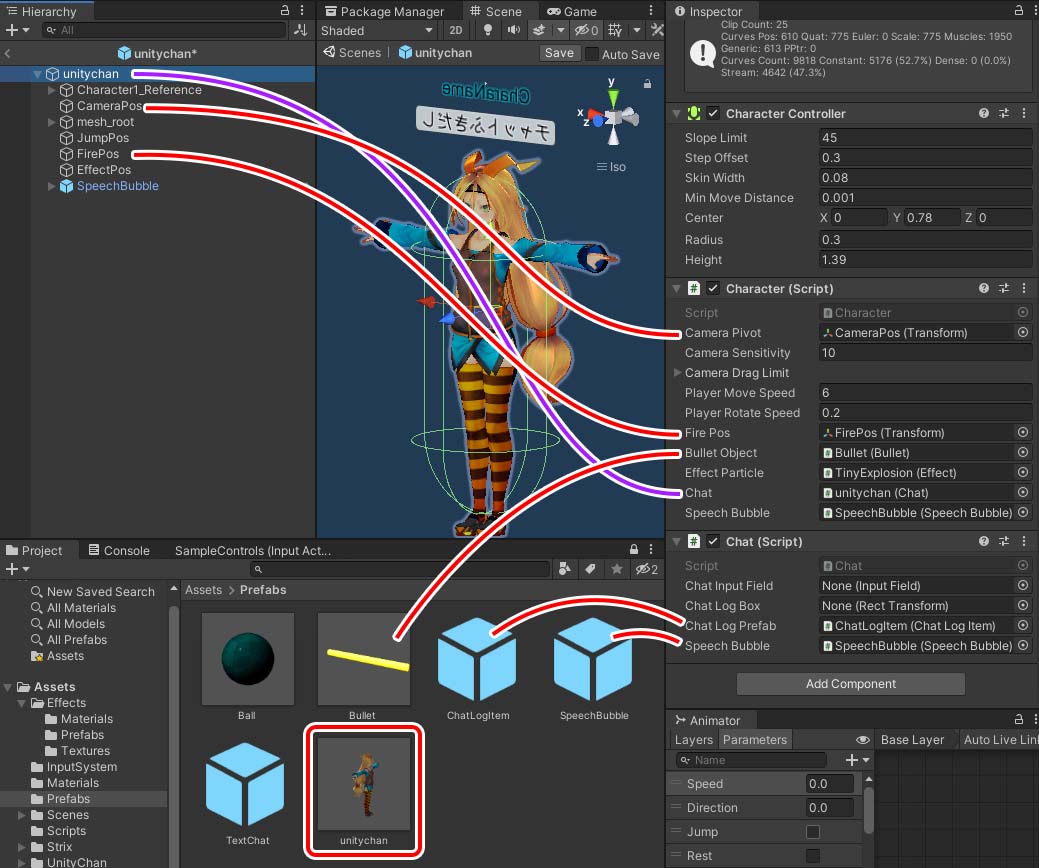
プレハブの中や、シーン上で、オブジェクト同士の参照を設定している部分があります。
まれに参照が外れてエラーの原因となる場合があります。
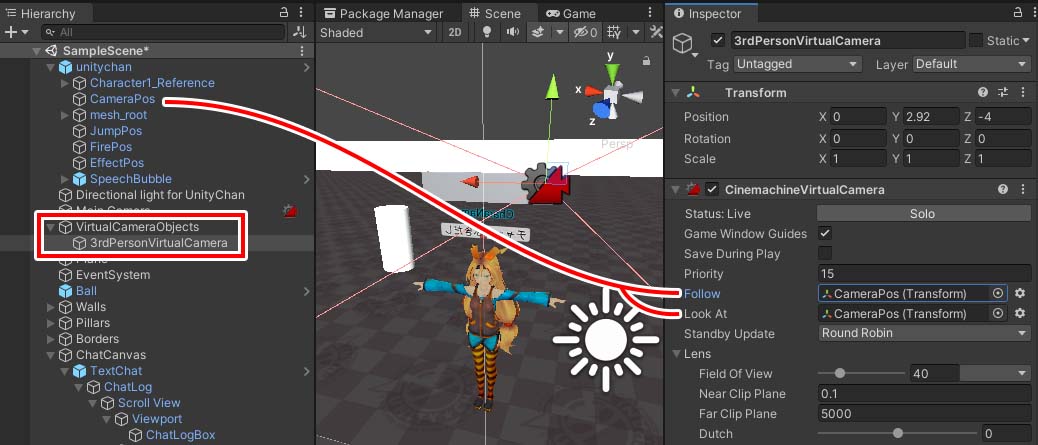
その際は「りくのサンプルProject 主要なオブジェクト参照」を参考に設定をご確認ください。 - カメラ位置や距離がおかしくなった(不具合への対応)
次の設定をご確認ください。
・上記「オブジェクトの参照」(VirtualCameraObjects.3rdPersonVirtualCamera)
・unitychan.prefabのTagがPlayerに設定されている。 - StrixConnectUIのConnectボタンを押した後、ウィンドウが消えない(不具合への対応)
次の設定をご確認ください。
・上記「オブジェクトの参照」(StrixConnectUI.StrixConnectPanel.StrixConnectGUI.OnClick()) - StrixConnectUIのConnectボタンを押した後、サーバーへの接続に失敗する(不具合への対応)
次の設定などをご確認ください。
・正しい「マスターホスト名」と「アプリケーションID」が入力されている。
(間違いの例として、入力欄が逆だったり、Strix Cloudのページで違うIDをコピーしていたり、といったケースがあります。)
・接続先のStrix Cloudのサーバーが稼働中
(Type0インスタンスをご利用の場合、Strix Cloudへのログイン状況によってサーバーが停止されている場合があります。) - STRIXフォーラムをご活用ください。
その他、解決できない問題やご不明点などございましたら、STRIXフォーラムのご利用をお勧めします。
新規投稿のハードルが高く感じられるかと思いますが、投稿内容はまずサポートチームが確認しておりますので、ぜひ、お気軽にご利用下さい!
りくのサンプルProject 主要なオブジェクト参照
参照が外れてしまった場合など、こちらをご参考ください。
▼SampleScene.unity


▼unitychan.prefab


▼StrixConnectUI.prefab (StrixConnectUI.StrixConnectPanel)

Strix SDK コンポーネントの補足
実践編で使用したコンポーネントの簡単な補足です。
- Strix Replicator(ドキュメント)
全てのプレイヤーの環境に同じものが登場するよう、gameObjectを複製配置します。
同期を行うために重要なコンポーネントの1つです。
例えば、誰かが弾を撃ったとき、各プレイヤーの環境で弾が見えるよう、弾のオブジェクトを配置します。
パラメーター「Send Rate」の値を増やすと、同期する間隔が短くなり、動きのズレが少なくなります。
ただし、その分、処理負荷も増加するので、注意してください。 - Strix Movement Synchronizer(ドキュメント)
gameObjectの動きを同期します。
他のプレイヤーが操作するキャラクターなど、複雑な動きをするオブジェクト向きです。 - Strix Transform Synchronizer(ドキュメント)
gameObjectの動きを同期します。
Strix Movement Synchronizerと似ていますが、弾など単純な動作をするオブジェクト向きです。
単純な分、処理の負荷も Strix Movement Synchronizer より軽いです。 - Strix Animation Synchronizer(ドキュメント)
gameObjectの「Animator」コンポーネントの状態を同期します。
例えば、Animatorで歩きモーションが再生されると、各プレイヤーの環境でも、そのキャラクターが歩きモーションを行い、モーションが中断されれば、その変化も共有されます。

